

IMPORTANT: Your design size should match the aspect ratio of your Smart Resize, otherwise your image may seem distorted as Figma will apply layout constraints to your design.
#Responsive resize in figma code#
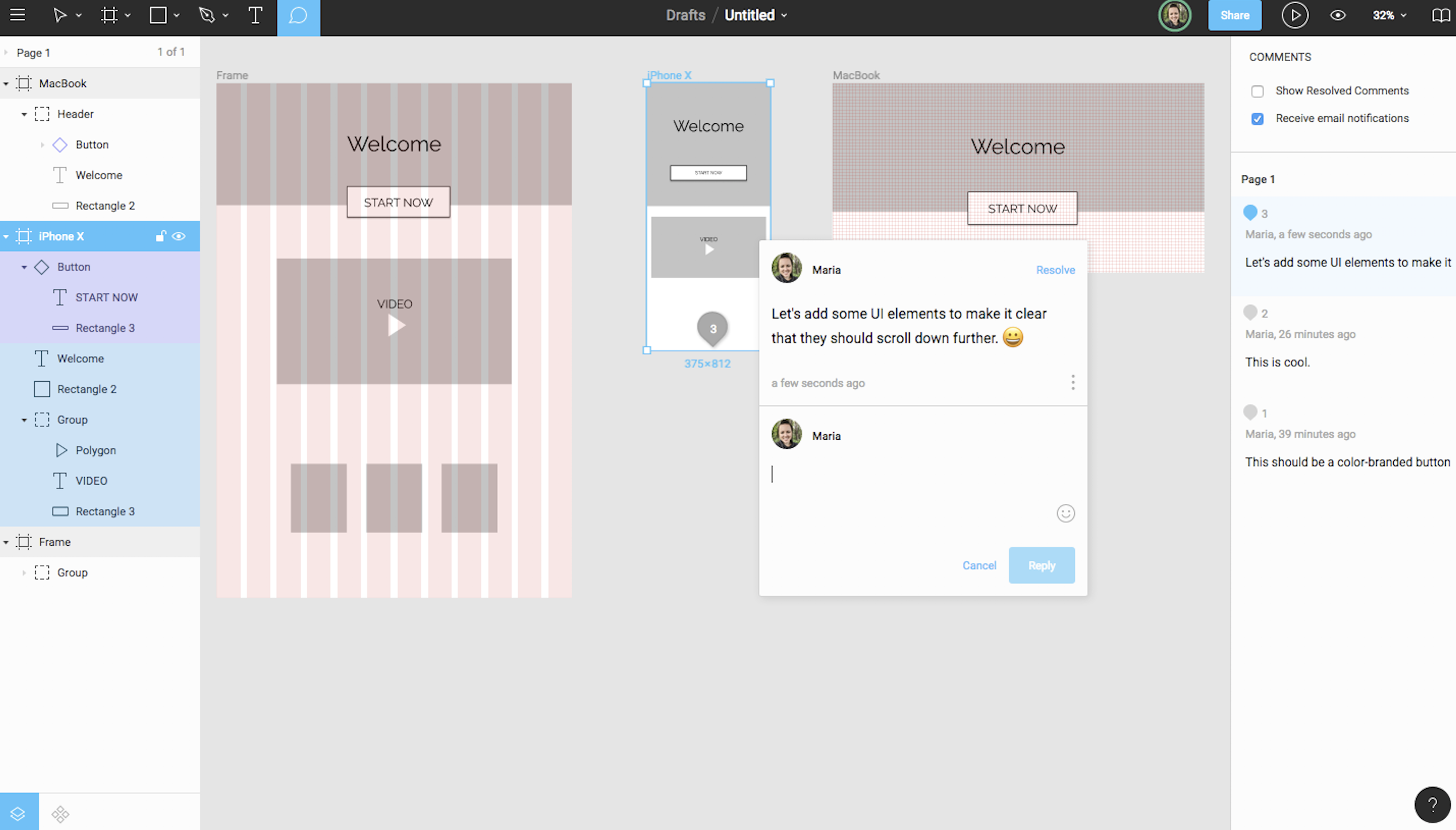
Handoff Figma designs with accurate specs, assets & code snippets. The scale tool in Figma can be found here (or keyboard shortcut K): The cursor will change slightly, and now you can click and drag the controls in the same way, but retain the stroke width proportion as you resize the object. Responsive behavior: Shared meeting stage. Desktop: 1280px + Step 2: Adding Frames/Artboard. Figma is a vector graphics editor and prototyping tool that is great for designing websites. the object takes up 70% of its parent Frame. Batch crop/resize multiple images into multiple sizes with presets, smart cropping and face detection. Another area where Figma stands out is in its team collaboration opportunities. It teaches you the best way to work! Layout.

All – Tiny Helpers Now you'll be able to direct Photoshop to a specific folder to resize all the images in that destination before saving them to the second folder. The syntax of responsive images is complex to the point that doing it by hand is often out of the question. Add the “Resize” command for the Shape component. 20 Best Login Page Examples and Responsive Templates.
#Responsive resize in figma how to#
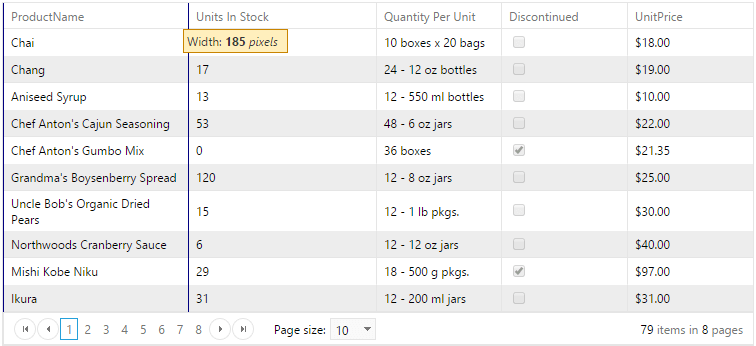
How to Email Large Files as Attachments in MS Outlook Figma will include anyone with a FigJam editor role in your billing. Click the toggle button to the left of the Resize large images when I send this message to have Outlook automatically resize your image files. So you want a custom YouTube video in your header. We believe that good design resources can save a lot of time in your daily workflow. Responsive The filter infobar appears when the responsive table is filtered, and shows information on the filter settings. This PowerPoint slide has multiple images to resize. Creating a Responsive Layout in React If we resize the Frame to 200px wide, Figma will resize the object to a width of 140px, 70% of 200px. Riode | Multi-Purpose WooCommerce Theme Design Files - sign How to Create a New Action Set. Please let me know in the comments if you would like to learn more about responsive design in React as we have only scratched the surface. It's packed with the best Figma features to help you design better and more effective! 2. For responsive design, you can apply a column overlay (if you prefer the Bootstrap grid system), or you can use the Figma constraints, which tell each element how it should respond when the design is resized to mimic various screen sizes. This gives us the following ranges: Mobile: 360px - 720px. I’d highly recommend automating and abstracting as much of this away as possible.

They're useful for creating and maintaining artifacts and assets, where detail and precision are of the utmost importance. Adobe XD and Figma both offer design, prototyping, and collaboration tools.

Easily design and export responsive, production ready HTML emails (eDMs) using Figma.


 0 kommentar(er)
0 kommentar(er)
